The WordPress Block Editor, also known as Gutenberg, has made it easier to create and customize content. One of the most popular customization options is adjusting the background color of blocks, allowing you to enhance the visual appeal of your posts or pages.
Here’s a step-by-step guide on how to change the background color in the WordPress Block Editor:
1. Open the Block Editor
- Log into your WordPress dashboard.
- Go to Posts or Pages and select the post or page you want to edit.
- Click Edit to open the WordPress Block Editor.
2. Select the Block You Want to Edit
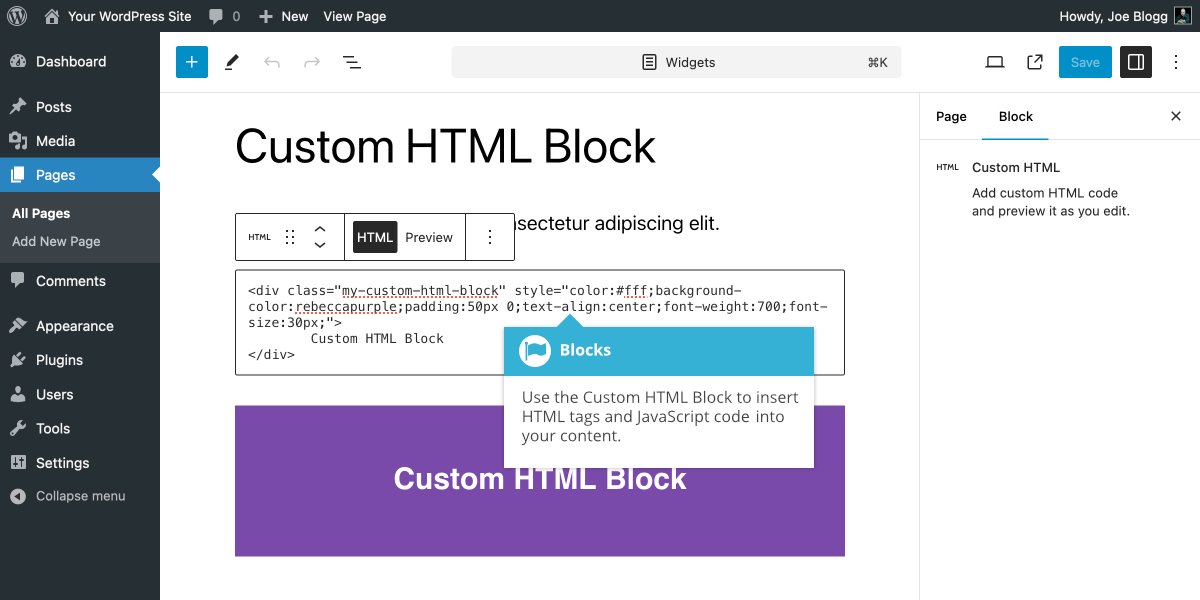
- Click on the block you want to customize. This could be a paragraph, image, group block, or any other block you’re using.
- Make sure the block is selected before proceeding to the next step.
3. Access the Block Settings
- On the right-hand side of the editor, you’ll see the Block Settings panel. If it’s not visible, click on the Settings icon (gear symbol) in the top-right corner of the screen to open it.
- You should see options specific to the block you’ve selected.
4. Choose the Background Color Option
- Scroll down the Block Settings until you find the Color Settings section.
- Click on the Background Color option. Here, you will be able to select a color from the default palette or input a custom color using a hex code or RGB value.
5. Select or Customize the Color
- You can pick a color from the color palette, or you can click on the color box to open the color picker, which allows you to pick any color or enter your desired color code.
- Once selected, the background color of the block will change immediately.
6. Preview and Adjust the Color
- You can immediately preview how the background color looks. If it’s not the exact shade you wanted, simply go back to the color settings and adjust it as needed.
7. Save Your Changes
- Once you are satisfied with the background color, make sure to click Update or Publish to save the changes.
Additional Tips:
- Global Styling: If you want a consistent background color across your site, you can use the Site Editor (if you’re using a block-based theme) to set global background colors for certain elements like headers, footers, and main content areas.
- Using Custom CSS: If the built-in options don’t provide the flexibility you need, you can use Custom CSS to style specific blocks further. You can add custom CSS in the Additional CSS section under Appearance > Customize.
Conclusion
Customizing the background color of your blocks is an easy and effective way to enhance the design of your WordPress site. Whether you’re looking to highlight certain content or create a visually appealing page layout, the Block Editor makes it straightforward to make those changes.
Now you’re ready to start customizing your site’s background colors and making your content stand out!