Widgets in WordPress are small blocks that allow you to add various features and content to your website’s sidebars, footers, and other widget-ready areas. They can display anything from recent posts and categories to custom HTML and social media feeds. Using the WordPress Visual Editor to create widgets is a beginner-friendly approach that allows you to easily add content to these areas without needing to know how to code.

In this blog, we will walk you through the steps to create widgets in WordPress using the Visual Editor. We will also explore how you can customize them to suit your website’s needs.
What are Widgets in WordPress?
Widgets are modular blocks in WordPress that you can place in designated areas, such as sidebars, footers, or custom widget areas created by your theme. They can display various types of content and functionality, including:
- Recent posts
- Categories
- Custom HTML (like contact information or custom code)
- Text and media (images, videos, etc.)
- Social media feeds
WordPress makes it easy to manage and customize widgets through its built-in widget area in the admin panel.
How to Use the Visual Editor to Create Widgets
1. Navigate to the Widget Area in WordPress
To get started with adding widgets, first, log in to your WordPress dashboard. Then, go to:
- Appearance → Widgets (or Customize → Widgets in some themes)
Here you will find all the widget-ready areas of your website. These could include sidebars, footers, or any other area designated by your theme.
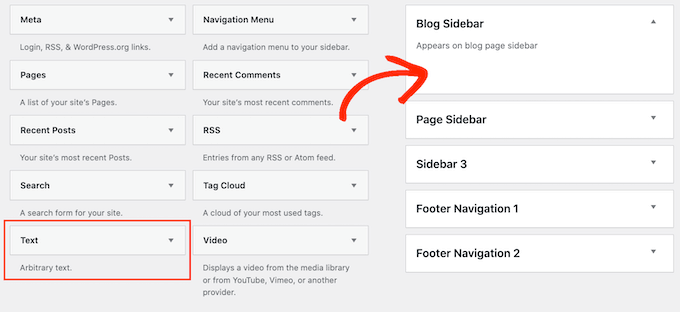
2. Add a Text Widget
To create a widget using the Visual Editor, the easiest option is to use the Text widget. This widget allows you to add custom text, HTML, or even shortcodes to any widget-ready area.
- In the Widgets section, look for the Text widget and drag it to the desired widget area (such as the sidebar or footer).
- Once you place the widget in your desired area, a text box will appear where you can start adding content.
3. Using the Visual Editor Inside the Text Widget
Once inside the Text widget, you can use the Visual Editor to format the content, such as:
- Text Formatting: Use the Visual Editor toolbar to format text (bold, italics, lists, etc.).
- Adding Images: Click the “Add Media” button to insert images into your widget.
- Embedding Videos: Paste a video URL from YouTube or Vimeo to embed it directly.
- Links and Buttons: Use the link tool to add hyperlinks to text or buttons within your widget.
The Visual Editor simplifies this process, as you can use a WYSIWYG (What You See Is What You Get) interface to format everything directly without having to write HTML manually.
4. Save and View Your Widget
After adding your content and formatting it with the Visual Editor, click Save to apply your changes. Your widget will now appear on your website in the area you selected (such as your sidebar or footer).
Customizing Widgets Further
While the Visual Editor offers great basic functionality, you may want to dive a little deeper into widget customization. Here are some additional ways to enhance your widgets:
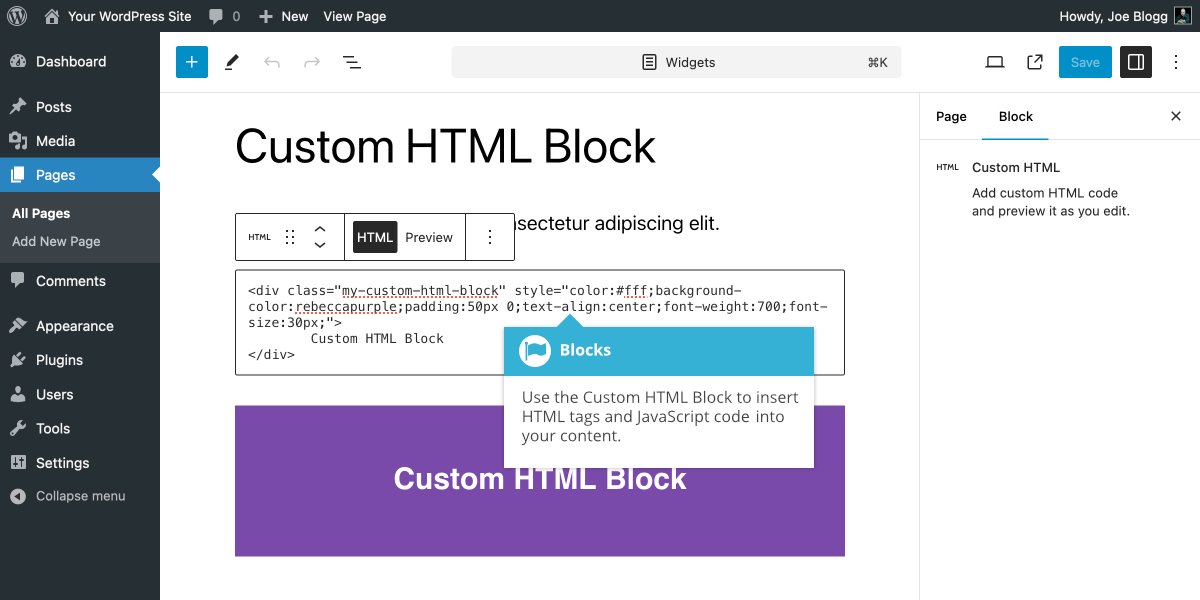
– Adding Custom HTML in Widgets
For advanced users, the Custom HTML widget lets you add your own code. While the Visual Editor is great for simple formatting, sometimes you might need to insert custom HTML, CSS, or JavaScript.
– Using Widgets with Plugins
Many plugins add their own widgets to WordPress. These can include things like recent posts, social media feeds, or custom functionality. You can also use the Visual Editor within these plugin widgets if they support it.
– Styling Widgets with Custom CSS
If you want more control over the look and feel of your widgets, you can add custom CSS via the theme customizer or the Additional CSS section. This will let you tweak the appearance of your widgets beyond what the Visual Editor offers.
Conclusion
Creating widgets in WordPress using the Visual Editor is a simple way to add rich content to your website without needing to write code. Whether you are adding custom text, images, or embedding videos, the Visual Editor offers a user-friendly interface that makes it easy to build beautiful widgets. As you become more comfortable, you can explore advanced customization options such as adding custom HTML, using plugins, or applying custom CSS to further enhance your widgets.